“Hvad er et principlayout? eller “Hvad mener du med visuelle principper?” er de mest stillede spørgsmål, jeg får som grafisk designer. Spørgsmålet kommer typisk undervejs i en brief, hvor kunden og jeg går opgavens proces igennem, eller når kunden modtager et tilbud fra mig, hvor dette punkt typisk er inkluderet. Hvad visuelle principper er og kan bruges til, kommer an på den konkrete situation og process. I dette indlæg vil jeg derfor komme med nogle forskellige bud og vise eksempler fra cases på arbejdet med visuelle principper til forskellige formål og situationer:
- Skitsen
- Moodboards
- Principlayoutet
- Designguiden
1: Skitsen – det hurtige effektive visualiseringværktøj
En hurtig skitse på en blok eller måske den nærmeste serviet under kaffen, kan være fantastisk praktisk, og skabe al den klarhed der behøves i dialogen om et visuelt emne. Man vil gribe denne visualiseringsmulighed for at understege og uddybe sine ord samt være sikker på, at alle ved mødet omdanner ordene til de samme billeder inde i deres hoveder.
På den meget hurtige skitse af en plakat herunder, får jeg tydeligt formidlet følgende, grundlæggende visuelle principper for et layout:
– Plakaten skal være på højkant
– Den består af 3×3 kvadratiske felter som til sammen fylder ca 2/3 af plakatens format.
– Felterne indeholder enten en massiv farve, tekst eller billeder (billedfelter vises med et kryds). Det ene foto kender vi alle omkring bordet, et med en pige, så netop dette er konkretiseret en anelse, og jeg viser, at det skal have en bestemt placering, i kvadratet i øverste højre hjørne.
– Plakatens store overskrift holder bagkant og er placeret til højre under de 9 billeder.
– Logo er placeret i nederste venstre hjørne.
Før computerens indtog lavede man detaljerede tegnede layouts med specielle markerpenne, som alle kreative havde stående i stativer i alverdens farver og tykkelser. Et sådan layout lå til baggrund for dialogen med kunden om stil, udtryk og opsætningen men også med sætteren (som satte tekstspalterne og overskrifter, billedtekster, mm. op) og med fotografen.
2: Moodboards – stemninger, stil og tone
Det kan være meget relevant at indkredse og skabe et visuelt overblik over f.eks. en målgruppe, som man skal udvikle et produkt til. Ved at samle udklip med konkrete situationer, stemninger, materialer, strukturer, typografier, farver, mm. får man hurtigt skabt et visuelt univers, der kan bruges som en overordnet retnings- og inspirationsguide.
Et moodboard forholder sig ikke til det/de konkrete elementer, der skal produceres, f.eks layoutet af forsiden samt opslag i en bog-serie, layoutet på emballagens for- og bagsider, de enkelte dele i tøjkollektionen, o.lign. Men moodboardet i sig selv er jo et layout, og det er derfor oplagt at layoute det, så det lægger retningslinjerne for visualiseringen af det endelige produkt (rodet, sirligt sat i orden, minimalistisk, kaotisk, detaljeret, mm).
3: Principlayoutet
a: Det enkle template-baserede principlayout:
Skal man lave en tryksag over mange sider eller måske en række tryksager i en serie, kan det være nødvendigt at få nogle praktiske forhold på plads tidligt i processen. Des senere i forløbet man laver radikale ændringer, des mere kompliceret og flere timer vil det tage at lave disse ændringer. Ved opsætningen af dokumentet med standardsider i layoutprogrammet skal der typisk tages stilling til nogle af følgende punkter:
- Format: Måske man på briefingmødet har drøftet forskellige formater og ikke har taget en endelig beslutning, om det skal være et kvadratisk eller et A4-vandret. Et par meget enkle layoutede opslag på begge formater kan gøre beslutningen lettere. Måske er der allerede skrevet tekster, og man kan nu vurdere, om en artikel kan være på et opslag, hvis det er et krav.
- Typografien: Det er vigtig at få besluttet, hvilken skrift(er) man skal bruge. Et par opslag med enten en konkret tekst eller lorem-ipsum-tekst i de forskellige typografi-forslag, vil være en god idé. Dermed kan man tage stilling til, hvilken typografi der passer bedst i formidlingen, om en typografi er svær eller let at læse og hvad man i så fald vil gøre ved det, om den fylder for meget, osv. Skriftstørrelser er ligeledes vigtigt at få på plads samt hvordan typograferingen skal være i layoutet (1-, 2- eller 3 spalter, spalterenes bredde, højde, fast for- eller bagkant, centrering, farver på teksten, osv.) Er teksten endnu ikke skrevet, kan disse enkle principper desuden bruges konstruktiv til f.eks. ordoptælling for skribenten som vist herunder.
- Billedbrug: Skal billederne bruges i billedrammer, kan man visualisere disse tomme rammer, så alle her i starten af processen forstår, hvordan billederne er tænkt brugt i layoutet, hvor store de maksimum kan være, osv. Det kan være relevant information til dem der skal lave billedsøgning eller til en fotografen.
- Grid: De usynlige linjer, der ligger til grund for et layout, er vigtige at få fastlagt: afstand til formatets kanter, tekstspalternes overkant, osv. Gridtet fremgår tydeligt af eksemplet herunder, men kan i nogle tilfælde være relevante at tegne op for kunden, så han/hun får indsigt i layoutets skellet og dermed forstår layoutets muligheder og begrænsninger.
Tilbagemeldingen fra kunden på nedenstående principlayout var, at fotos skulle være meget større, og at der desuden skulle være mere tekst pr. opslag. Det kunne hun se nu, hvor det var blevet visualiseret. Vi løste det ved at have længere tekstspalter, mindre margen og helside-billeder.

b: Et principlayout med en dominerende billedflade:
Hvis billedmaterialet indgår som en aktiv del af layoutets opbygning, er det naturligvis nødvendigt at integrere dem i principlayoutet. Udover stillingtagen til ovenstående grundlæggende punkter for layoutet, er det her vigtigt at finde frem til nogle principper for billedernes stil, tone og rolle. Når aktive billeder skal bruges i layoutet (især behandlede billeder som f.eks. tegnede, fritlagte og collagerstil), er det så meget desto vigtigere at sikre sig, at de rammer, som de skal, meget tidligt i processen.
Principlayouts kan være vigtige i idé-genereringen, være et vigtigt værktøj for kunden til intern dialog og afklaring samt selvfølgelig et uundværligt værktøj i dialogen mellem kunden og den grafiske designer. Det vil også typisk være et principlayout man præsenterer ved pitch, som dette eksempel, som er redesign på Dansk Energis nyheds-avis.
Jeg lavede engang nedenstående to principlayouts over samme tema. Det var de første to i en lang udviklingsprocess, og ingen af disse to principlayouts repræsenterer den endelige løsning. De var dog meget vigtige brikker i dialogen med kunden om stil og tone på den vigtige billedside i layoutet. Tekststørrelser, placeringer af logo mm. var derimod helt fastlagt fra layoutede templates, som jeg downloadede fra kundens corporate designafdeling.
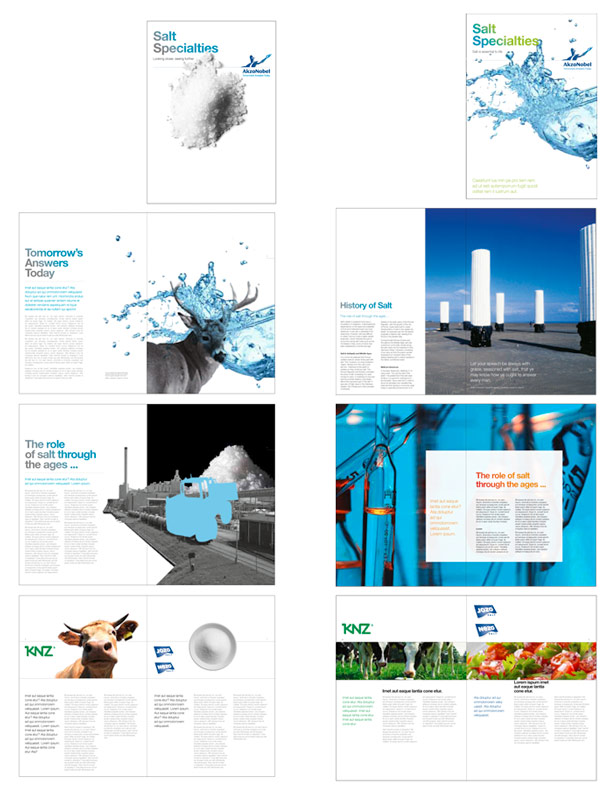
Principlayout til venstre: Efter en god brief og med designguiden ved min side, blev mit første bud, at artiklerne skulle visualiseres ved brug af overvejsende gråtoner og med blå flader og blå farvebilleder. Collagestilen gør det muligt at mikse produkternes meget forskellige afkroge, hvilket giver et lidt surrealistisk udtryk. Billedfladen er meget levende og dominerer det to-dimentionelle tekstniveau. På “appendix”-siderne skulle produkterne vises i farver, med logoer, mm. De blev præsenteret ved en side hver indenfor et horisontalt gridt med fritlagte billeder. Tilbagemeldingen fra kunden var bla.: Meget mere farve, inden collagestil, ingen fritlagte fotos på appendix-siderne.
Principlayout til højre: Det nye principlayout imødekom disse første ønsker og kunne iøvrigt byde på muligheden for at bruge hvide tekstbokse på helsidefotos samt at lade de graduerede overskrifter bruge farver fra billedet. Kun på forsiden er den fritlagte, levende billedestil bevaret. Tilbagemeldingen fra kunden var nu at forsidebilledet også skulle være rektangulært, og at de godt kunne tænke sig et bud på at få inddraget deres historie parallelt med den moderne industri … og flere ideer og principlayouts blev udviklet. Det var en super konstruktiv process der sikrede at muligheder blev udfordret og var springbræt for nye ideer.
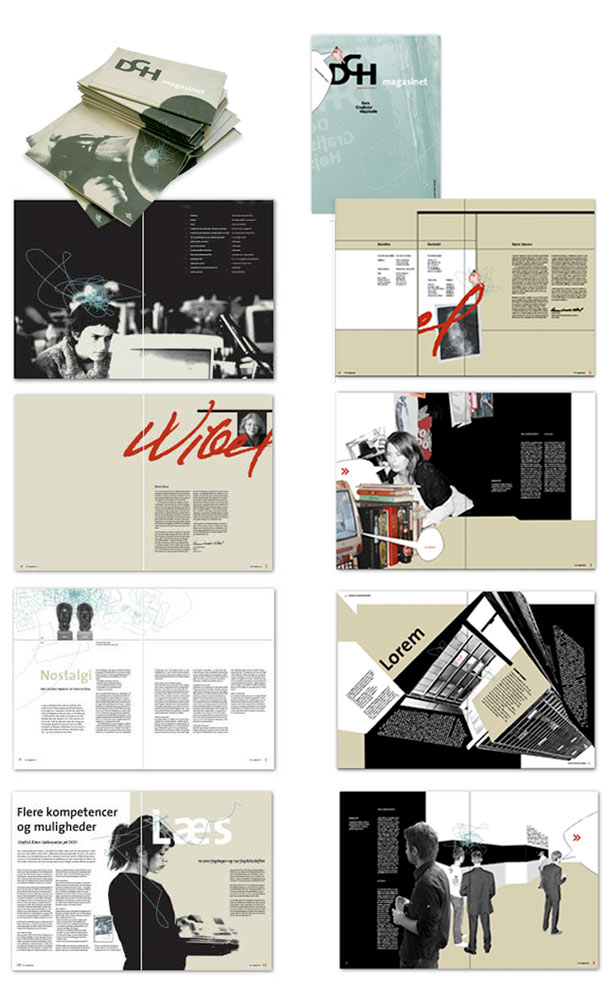
Et andet konstruktivt forløb med brug af principlayout var nedenstående, til højre. Den første avis “DGH-magasinet” for Den Grafiske Højskole (tv.) var blevet vel modtaget, men jeg havde nu en idé om, at lege langt mere med layoutet i denne 2. udgave. 4 principopslag skulle visualisere, hvordan jeg forestillede mig en collagestil med brug af både farve- og gråtonefotos, farveflader, citatbobler, mm. til at skabe liv og rumlighed i layoutet. Forskellen på de dengang to hovedlinjer (GK og MPL) skulle fremgå tydeligere i layoutet, og en form for 360°-vende-midterside med skolens bygning som omdrejningspunkt, skulle dele de to linjer ad i avisen. Layoutets opbygning var afgørende for indholdet og teksten var derfor slet ikke skrevet på dette tidspunkt. Der er derfor brugt lorem-ipsumtekst. Der blev desværre ikke lavet flere end den ene avis og principlayoutet derfor ikke videreudviklet.
OBS – typiske misforståelser omkring principlayoutet:
I og med at principlayoutets opgave er at afsøge og afgrænse visuelle principper, kan det være nødvendigt at bruge “fiktive billeder”, altså billeder downloaded fra nettet, fra billedbureauer, fotos taget med en mobil, o.lign., hvilket kan få layoutet til at se meget færdigt ud. Kunden kan derfor få et chok, når de først efterfølgende skal købe billedet eller få det fotograferet professionelt. Det skal altså fremgå meget klart for alle hvordan man skal forholde sig til principlayoutets billedbrug 🙂 Da man før i tiden tegnede layouts op med markerpenne, risikerede man naturligvis aldrig denne misforståelse, det er computerens værk!
Er principlayoutet bygget op af billeder, som kunden selv har anskaffet, kan den grafiske designer foreslå en bearbejdning af billederne til brug i layoutet (collage, fritlægning, osv). Den vil være meget grov og skitseagtigt, da det ikke vil være hensigtsmæssigt at gå alt for meget i detaljen på dette niveau, hvis forslagene alligevel bliver fravalgt. Det kan derfor være en fordel, hvis man kan se bort fra denne rå bearbejdning eller bede (og betale for) at få den finjusteret til et niveau, hvor man bedre kan tage stilling. Og igen er det den grafiske designes opgave at gøre alle klart, at det ikke en en bevidst stil at kanterne er hakkede, men en grov skitse 🙂
4: Designguiden – principper til optimal brug af visuel identitet
Jeg vil på det kraftigste fraråde at få lavet et logo, uden at der bliver taget stilling til det miljø, logoets skal fungere i (hvilken typografi skal bruges på visitkort, brevpapir, annoncer …? Skal der bruges farver i f.eks. grafer i excelarket, og hvilke skal de i så fald være? Skal man bruge billeder i sin PowerPoint eller på websitet, og hvilken billedstil vil man i så fald bruge? Osv). Hvordan logoet kan/må/skal bruges, er desuden meget vigtigt at få fastlagt. Rammer og regler for brug af logoet bør visualiseres meget enkelt og gennemskueligt, så de kan sendes sammen med logoet, når nogen skal bruge det. Jeg kan lige så godt sige med det samme, at man ikke kan forestille sig, hvad folk kan finde på at gøre ved ens logo (vride det så det passer i størrelse, dreje det, gøre det så småt at man ikke kan se det, beskære det eller ændre dets farve, så det passer i deres kontekst, sætte et sort logo på en mørkgrå baggrund, osv).
At investere i at få lavet en designguide, der matcher det pågældende behov, vil være guld værd. Den vil sikre kontinuitet og kvalitet. En designguide er ikke en designmanual, som nogen måske kender til. Nogle manualer gennemgår minutiøst hver en millimeter i den visuelle identitet og kan fylde flere ringbind! Det kan nemt blive et meget komplekst og ufleksibelt dokument, der forsøger at formidle alle tænkelige detaljer, hvilket jo er utopi når udviklingen går så forrygende hurtigt. En designguide derimod skal guide til at bruge logoet og andre dele i den visuelle identitet (typografi, farver, billeder og måske designelementer, mm) så optimalt som muligt i den pågældende situation.
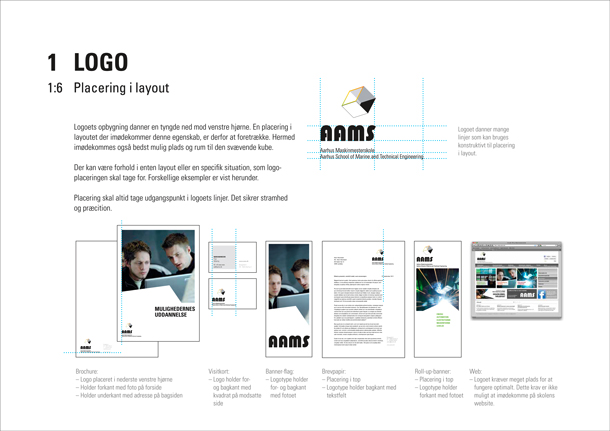
Guiden skal først og fremmest formidle, hvordan logoet kan bruges. Man kan evt. tegne dets gridt op og vise en vifte af principlayouts som eksempler for meget forskellige sammenhænge, hvor logoet er blevet korrekt brugt. Eksemplerne vil ofte være helt eller delvist fiktive, hvilket er helt underordnet. Hvad der er vigtigt er, at eksemplerne kan imødekomme forskellige spørgsmål om brug af logoet i forskellige situationer.
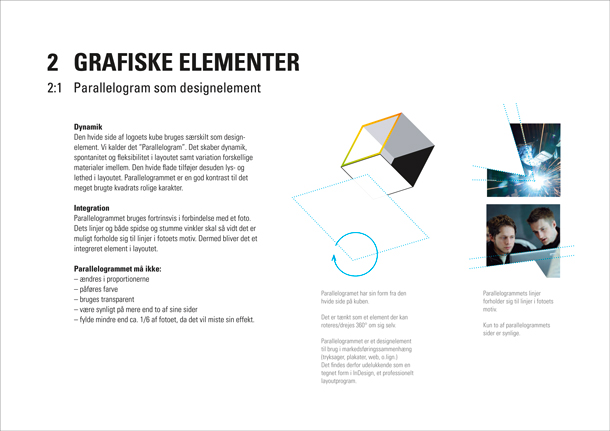
Eksemplerne herunder stammer fra Aarhus Maskinmesterskoles designguide. Den første side viser, at logoet består af nogle linjer som skal flugte med andre elementer i layoutet.
På de følgende sider visualiseres, hvordan designelementerne skal og kan bruges på optimal vis. En pædagogisk tilgang vil give læseren en bedre forståelse og respekt for designprincipperne. I stedet for at sige “du skal altid bruge den sådan” kan man i stedet skrive “den stammer herfra og har en række kvaliteter i layoutet, hvis du bruger den sådan”. Indsigt skaber forståelse – så enkelt kan det siges.
Ønsker man ikke at få lavet en designguide som formidlende redskab, vil jeg anbefale at man som minimum får lavet to ting:
- En liste over de logo-filer som ligger i logobanken. Den kan man sende ud, når nogen beder om logoet, og de kan specificere om de skal bruge en eps (til tryk) en jpeg eller gif (til web, word) osv. Om det skal være en negativ version, 1- eller 4-farve osv. Det er teknisk men nødvendigt at have på plads for at sikre optimal kvalitet. Et pixilleret logo i en tryksag er ikke professionelt og vil falde tilbage på logoets afsender.
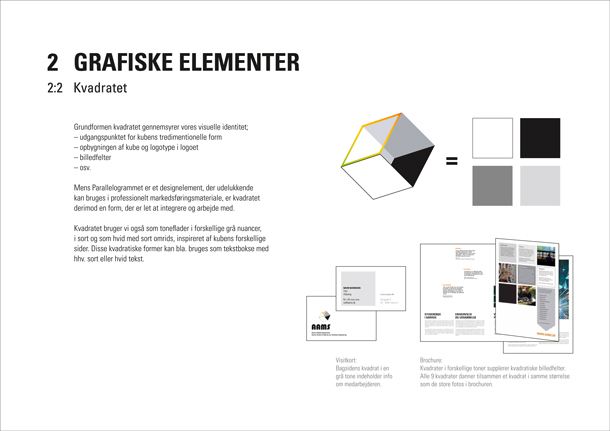
- Få samlet enten færdige eller fiktive layoutede elementer, så man hurtigt kan skabe sig et overblik over, hvad der er lavet, hvad man kan/må/bør/skal. Ved et hurtigt blik på nedenstående eksempel kan jeg bla. afkode, at logo skal holde enten for- eller bagkant. Alternativt skal nogle linjer i layoutet forholde sig til &-tegnet eller logo skal centreres når der ikke er andre elementer. Logo må godt drejes 180° og bruges i negativ i særlige tilfælde (her på pylon og flag). Og det forholder sig frit til designelementet (som der findes flere versioner af).
Jeg har i mange år tilbudt design check, bla af eksisterende visuelle identiteter, og det første jeg gør er, at få samlet alt og få skabt overblik som herover. Det vil fremgå tydeligt, om der er visuelle afstikkere blandt materialet. Omvendt bliver det også tydeligt, om der er et behov for at kategorisere materialet, f.eks at alt skiltning er med hvidt logo på mørk baggrund eller lignende.
Nogle gange resulterer et design check i en oprydning og klar køreplan (det fungerer, fordi … og det fungerer absolut ikke, fordi …). Andre gange bliver det tydeligt, at en eksisterende designmanual eller-guide er synderen, da den kan være misvisende eller over tid er blevet udviklet ad-hoc uden en overordnet og klar linje og derfor vil have godt af en afpudsning og opstramning. Og for nogen bliver det først her tydeligt, at der ER behov for at få lavet en designguide eller lgnende værktøjer til hjælp ved fremtidig brug ved implementering af deres eksisterende visuelle identitet.








Hold da op, for et fedt, gennemarbejdet indlæg!! Superspændende at se din proces med kunden i principlayoutet. Mere, mere!! 🙂
Hørt!!! – Der er basis til en E-bog. Det skulle være så moderne.
Hilsen Mads
Dejligt at høre Pernille. Håber andre kan bruge indlægget som et godt værktøj, når de bliver spurgte om samme eller skal forklare det lidt uhåndgribelige i begrebet visuelle principper, processer, o.lign.